Webový prehliadač Chrome od spoločnosti Google od novej verzie 37, ktorá je od štvrtka k dispozícii v podobe beta verzie, na operačnom systéme Windows výrazne zvýši kvalitu zobrazovaného textu.
Prehliadač totiž od tejto verzie začal používať na renderovanie textu nové rozhranie DirectWrite, pričom doteraz používal staré GDI.
V DirectWrite je výrazne zlepšená technológia ClearType subpixelového antialiasovaného renderovania textu, ktorá oproti klasickej verzii podporuje aj umiestňovanie znakov so subpixelovou presnosťou. Medzery medzi znakmi môžu tak byť rovnomernejšie a znaky môžu byť renderované potenciálne kvalitnejšie.
Podľa Google je možné očakávať vyššiu kvalitu textu špeciálne na displejoch s vysokým rozlíšením.
Rozhranie DirectWrite pribudlo vo Windows 7, jeho podpora bola spätne pridaná ale aj pre Windows Vista v podobe Platform Update. Zlepšenia ClearType v DirectWrite sme detailne popisovali v tomto článku.

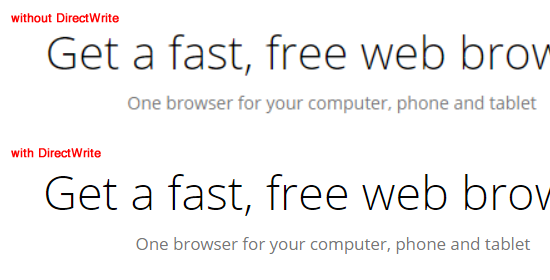
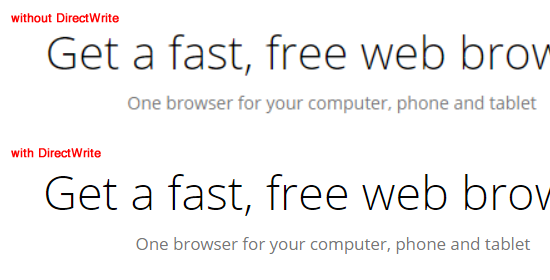
Príklad rozdielov v kvalite renderovania v Chrome doteraz (hore) a s DirectWrite (obrázok: Google)
Prechod na DirectWrite trval vývojárom Chrome viacero rokov, keďže podľa oznámenia bolo potrebné prepracovať celý renderovací engine pre fonty.
Nové renderovanie fontov je v novej beta verzii 37 štandardne zapnuté a v prípade, že sa nevyskytnú problémy, sa objaví aj vo finálnej verzii Chrome 37.
V novej beta verzii pribudli aj ďalšie novinky, nový HTML5 prvok dialog, podpora Web Cryptography JavaScript API, podpora subpixelových veľkostí fontov, lepšia podpora dotyku na displejoch s vysokým rozlíšením.
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Starý chróm
Od: RSS
|
Pridané:
18.7.2014 10:34
Používam už od Chrome 35 so zapnutým flagom: chrome://flags/#enable-direct-write
|
| |
Re: Starý chróm
Od: sads
|
Pridané:
18.7.2014 10:50
Jeeeej :)
|
| |
Re: Starý chróm
Od reg.: raketa
|
Pridané:
18.7.2014 14:14
snad raz dobehnu kvalitou zobrazovania FF... ale nie len zobrazovania, taktiez dufam ze sa im podari eliminovat chaotickost a nedotiahnutost vseobecne a daju na to lepsie sitko na virusy a spehovanie
|
| |
Re: Starý chróm
Od: AlbHert
|
Pridané:
18.7.2014 23:42
jasne. A dufam, ze raz dobehnu aj tarbavost FF
|
| |
Re: Starý chróm
Od reg.: raketa
|
Pridané:
19.7.2014 0:38
netroluj prosimta
|
| |
Re: Starý chróm
Od reg.:
|
Pridané:
19.7.2014 20:43
IMO FF dlhodobo zaostava za Chrome. Pozri takmer lubovolny HTML5 test...
|
| |
Re: Starý chróm
Od reg.: raketa
|
Pridané:
19.7.2014 22:23
v com konkretne? nemozes jednym slovom odsudit vsetko
|
| |
Re: Starý chróm
Od: @@@
|
Pridané:
18.7.2014 12:10
Vdaka za radu. Spustil som, ale vytvorilo to uplne hrozny text, takze revertujem spat
(pre referenciu: Chrome 36 na w7_64 so zapnutym ClearType)
|
| |
Re: Starý chróm
Od: huangg
|
Pridané:
18.7.2014 13:02
cleartype je zlo...ako niekoho vobec moze napadnut, ze rozmazane fonty su citatelnejsie ako ostre nerozmazane ?
|
| |
Re: Starý chróm
Od reg.: dukkait
|
Pridané:
18.7.2014 13:24
neviem ci sa to vyrovna dokonalym apple fontom vykreselene totalne tak ze clovek ani nepotrebuje okuliare v full hd rozliseni na retina displeji
|
| |
Re: Starý chróm
Od: @@@
|
Pridané:
18.7.2014 14:47
Co to prosimta trepes? Nauc sa najprv formulovat myslienky.
Hlavna vyhoda Apple fontov je to, ze nove MBP maju retina displej, teda vysoke DPI a teda dva body medzi sebou maju mensi uhol (vzhladom na oko) - takze nedokazes rozoznavat jednotlive body, teda chyby smoothingu su takmer nezaznamenatelne.
Co sa ClearType tyka - mne sa paci, displej mam pomerne daleko a ma dobre DPI, takze sa to zniest da. Ak ma clovek ale 15" displej s 768p tak to ozaj nejde (z toho ma boli hlava, tam radsej vypnut smoothing/cleartype uplne)
|
| |
Re: Starý chróm
Od: huangg
|
Pridané:
18.7.2014 15:11
"takze sa to zniest da" :P ja to radsej na 24" nebudem znasat
|
| |
Re: Starý chróm
Od: @@@
|
Pridané:
18.7.2014 16:46
ak mas 250 DPI tak mozes mat monitor aj 50" a bude to OK (nieco take ale bude stat tolko kolko jednoizbak v blave ...)
|
| |
Ilustračný obrázok je za 111 bodov zo 100.
Od: vsevec
|
Pridané:
18.7.2014 10:35
Ilustračný obrázok je za 111 bodov zo 100 :-)
|
| |
Re: Ilustračný obrázok je za 111 bodov zo 100.
Od: lolo21
|
Pridané:
18.7.2014 11:17
ilustračný obrázok určite neukazuje rozdiel medzi umiestňovaním na celé pixely a so subpixelovou presnosťou
|
| |
dajtwm
Od: dmwtja
|
Pridané:
18.7.2014 10:56
no kukaj
|
| |
Chrom
Od: Jerry19
|
Pridané:
18.7.2014 11:13
Cely chrom ma zacina pekne stvat. Od kedy sa rozhodli, ze youtube bude HTML5 a hotovo a musel som najake rozsirenie dat aby to slo cez flash, lebo HTML5 je este horsie a neide to cez grafiku=HW akceleracia. Aj tie nove ovladace nvidiacke su dajake oddrbane, ja zistujem jak debil preco sa mi grafika barz kedy rosype, ci sa mi karta neprehrieva a tak, a nakoniec zistim ze ovladac na prt a v registroch treba zmenit dajaky delay na vacsi cas, lebo jak sa zapina youtube videjko a zacina hw akceleracia a sa to enstihne za kratko prepnut to zblbne. Vsetko sa to v poslednej dobe drbe. Katastrofa.
|
| |
Re: Chrom
Od: karolkooooo
|
Pridané:
18.7.2014 11:18
ty mas doma pp06? mohol by si mi to na vikend pozicat? ;)
|
| |
Re: Chrom
Od: Jerry19
|
Pridané:
18.7.2014 11:21
Nie ja mam prave ze doma stroj za plno prachov, ktory mi je ale prd platny, ked su ovladace jak hnoj a brovser dodrbany.
|
| |
Re: Chrom
Od: Jerry19
|
Pridané:
18.7.2014 11:23
Co ja mam z toho ze HTML5, ked zbytocne mi to vytazuje CPU, lebo to nemaju akcelerovane cez grafiku. NA co tam je ta grafika asi v tom PC, aby renderovala posuvanie priesvitnych okienok ? a to je vsetko ? Na co tlacia HTML5 ked je proste este horsi jak debilny flash. Uz by konecne mohol napr google nejak toto poriesit aby tie videa nejak normalne mohli byt na nete.
|
| |
Text sa drbe
Od: Jerry19
|
Pridané:
18.7.2014 11:14
Text v chromovi sa tiez drbe a aj bug report o tom je a uz dlho a soda, nic sa nedeje. Proste na niektorej stranke sa zobrazi text=clanok a po chvilke ako keby sa prepol do ineho fontu ale takeho ze niektoer pismenka ostanu ako keby hrube, proste dodrbane je to cele.
|
| |
Re: Text sa drbe
Od: lolo21
|
Pridané:
18.7.2014 11:19
mne toto robi firefox od updatu driverov na grafiku (AMD)
|
| |
Re: Text sa drbe
Od: Jerry19
|
Pridané:
18.7.2014 11:24
To robi urcite zopar milionom ludi chrome aj an AMD aj na nvidii, a zjavne to niekoho netrapi.
|
| |
google fonty
Od: migg
|
Pridané:
18.7.2014 11:18
Som zvedaví, či to niečo spraví so zobrazovaním google fontov. Tie sa v ňom zobrazujú najškaredšie zo všetkých prehliadačov... a pritom google...
|
| |
Google
Od: Jerry19
|
Pridané:
18.7.2014 11:20
Na to kolko ma google prachov by mohli menej to flakat.
|
| |
directwrire
Od: Jerry19
|
Pridané:
18.7.2014 11:32
Zapol som si ten flag chrome://flags/#enable-direct-write a font na facebooku vyzera uplne jak grc.
|
| |
kamilka
Od: kakafko
|
Pridané:
18.7.2014 19:25
stacilo napisat, google po par rokoch dobieha IE vo vykreslovani textu.
|