neprihlásený
neprihlásený 
|
Štvrtok, 29. januára 2026, dnes má meniny Gašpar |
|
|
Nie nezhoršil sa Vám zrak, Internet je v novom Chrome zošednutý
Značky:
Chromewebový prehliadač
DSL.sk, 30.9.2017

|
|
V poslednej verzii webového prehliadača Chrome 61 prišlo k zmene, po ktorej sa časti užívateľov výrazne zmenili farby webových stránok a obrázkov.
Touto zmenou je aplikovanie farebných profilov podľa štandardov a v prípade dobre nastaveného počítača má byť výsledný stav správnejší ako doteraz, hoci sa môže výrazne odlišovať od podoby vo verziách po Chrome 60 aj podoby v ostatných webových prehliadačoch.
Konkrétne Chrome 61 vydaný v prvej polovici mesiaca začal v súlade so štandardami konvertovať farebný profil obrázkov, ktoré nemajú zahrnutý farebný profil, a podľa dostupných informácií podobne začal konvertovať aj profil farieb priamo v stránkach definovaných v CSS.
Moderné počítačové monitory už nie výnimočne podporujú väčší rozsah farieb ako štandardný priestor sRGB a sú schopné zobrazovať aj sýtejšie farby ako farby farebného priestoru sRGB. Obrázky, ktoré nemajú definovaný farebný profil, majú byť podľa štandardov považované za obrázky v priestore sRGB. Prehliadač by tak mal pri zobrazení prepočítať ich farby primerane podľa profilu monitora, aby sa zobrazili tak ako by sa mali zobraziť a okrem iného jednotne na všetkých monitoroch.
Chrome síce doteraz konvertoval profily obrázkov, ktoré majú zahrnutý profil. Pre väčšinu typov obrázkov bez profilu ale zobrazil farby v takej numerickej hodnote, v akej boli v obrázku. Napríklad červenú s RGB komponentami (255,0,0) zobrazil aj na monitore s väčším rozsahom ako sRGB ako farbu (255,0,0), tá sa tak zobrazila ako najsýtejšia červená zobraziteľná na danom monitore.


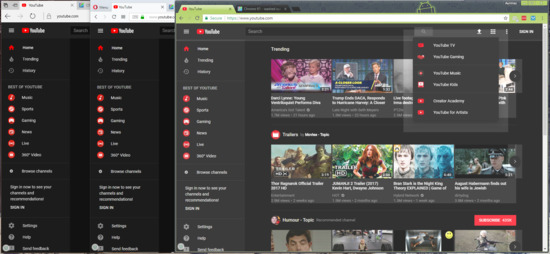
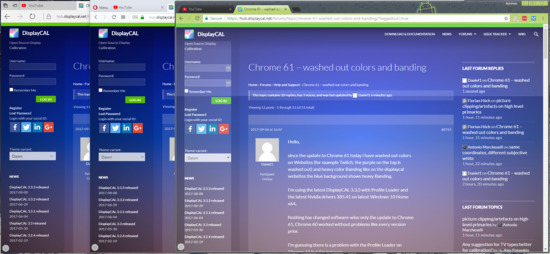
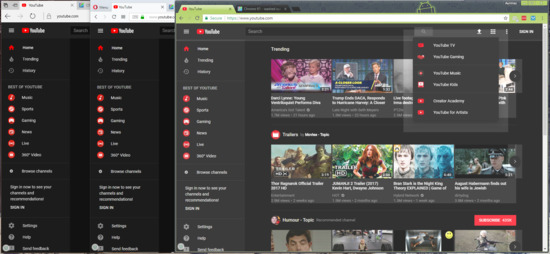
Farby v Chrome 61 oproti iným prehliadačom aj s niektorými artefaktami, kliknite pre zväčšenie (screenshot: užívateľ AuRiMaS666)
V súlade so štandardom by mala byť farba prepočítaná na správnu hodnotu v profile monitora, čo pri monitore s väčším rozsahom budú iné hodnoty, napríklad (240,50,20). V novej verzii Chrome 61, ktorý už prepočítavanie uskutočňuje, sa tak užívateľovi bude farba javiť ako výrazne menej sýtejšia.
Zmena sa dotkla samozrejme iba počítačov, ktoré majú monitory s väčším rozsahom farieb ako sRGB a majú aj nastavený príslušný farebný profil. Hoci v minulosti boli takéto monitory zriedkavé, v súčasnosti ich zrejme už má nezanedbateľné percento užívateľov.
Podobne ako u obrázkov Chrome podľa dostupných informácií zrejme nemal doteraz konvertovať ani farby v CSS, hoci podľa štandardu by mali byť považované za sRGB farby. Podobne ako u obrázkov tak u užívateľov, kde sa zmeny prejavujú, budú iné aj farby pozadia stránok a iné farby na stránkach.
Podľa Heise.de, ktorý na zmenu upozornil, sa u obrázkov zmena dotkla obrázkov vo formátoch JPG, BMP a GIF. PNG obrázky boli aj doteraz interpretované v súlade so štandardom.
Keďže v otázke farieb je dôležité na aké farby sú užívatelia zvyknutí, časť nie je so zmenou samozrejme spokojná. U časti užívateľov, ak majú nastavené zlé profily, môžu byť farby objektívne chybné. Ďalší užívatelia sa sťažujú na viditeľný farebný posun, nielen zníženie sýtosti, a nie je jasné či je to kvôli subjektívnemu vnemu, zlým profilom alebo z iných príčin. Medzi intenzívne sa sťažujúcimi sú napríklad užívatelia s vlastným nastaveným farebným profilom po kalibrácii pomocou DisplayCAL, či aj u nich ide o subjektívne vnímanie alebo objektívny problém nie je jasné.
Zároveň na niektorých stránkach u užívateľov, u ktorých sa kvôli monitorom s väčším rozsahom zmeny prejavujú, vznikajú rozličné farebné artefakty a napríklad nesediace farby pozadia a v CSS s farbami obrázkov zabezpečujúcich dizajn stránok.
V každom prípade pre užívateľov Chrome 61 je k dispozícii možnosť ako zmeny deaktivovať, vypnúť nastavenie "Color correct rendering" v chrome://flags. Vo verzii Chrome 62 má byť nastavenie síce odstránené, je tu k dispozícii ale nastavenie Force color profile umožnujúce napevno nastaviť v Chrome profil monitora na sRGB.
Zmeny boli reálne zrealizované v open source základe Chromium a premietnu sa tak zrejme aj do iných prehliadačov, ktoré začnú používať minimálne Chromium 61.
Najnovšie články:
![]()
Diskusia:
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
dnes má meniny Nový rok, Deň vzniku SR
Od: _Buržuj
|
Pridané:
30.9.2017 17:02
A takto nám programátorom od web developmentu zas sťažili život.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: a71872614
|
Pridané:
30.9.2017 17:29
podla mna by mal byt prehlidac(e) aspon raz do tyzdna cierny, aby sme neboli rasisti.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: Murkoslav
|
Pridané:
30.9.2017 17:45
Nie čierny, ale dúhový... Rasová politická korektnosť letela pred pár rokmi. Dnes letí LGBT korektnosť.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: qwerety
|
Pridané:
30.9.2017 19:03
nie len LGBT, ale tiez jeden den v tyzdni by mal pri zapnuti akekolvej stranky zniet z reprakov 'alahu akbar' .. nie je vacsi hype, ako byt islamo koktny.. pardon, korektny
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: hhds
|
Pridané:
30.9.2017 19:13
Krásne ste si vzájomne pohonkali.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: čitateľ
|
Pridané:
30.9.2017 19:20
A dať cez hubu každému, komu sa to nepáči. Ten liberalizmus tu vybudujeme po dobrom či po zlom.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: RIKK
|
Pridané:
30.9.2017 20:57
To nieje liberalizmus, ale pripecene slnieckarstvo.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: awwda
|
Pridané:
30.9.2017 20:59
možno sa čuduješ, ale je to to isté :D
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: RIKK
|
Pridané:
1.10.2017 12:24
to ze si liberalny clovek, ani zdaleka neznamena ze sa pridas pochodovat k buzerantom a budes mavat duhovou zastavou aj ked si heterosexual, popripade budes vsetkych naokolo presviedcat, ake dobre a prospesne je miesanie cinanov s africanmi.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: chazar
|
Pridané:
1.10.2017 12:57
nie myslis sa je to iste
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: čitateľ
|
Pridané:
1.10.2017 13:21
V tom prípade liberálny ignorant :)
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: ejha
|
Pridané:
2.10.2017 8:39
Nejaký obrázok afrocinanca by sa nenasiel?
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: fgjhff
|
Pridané:
2.10.2017 10:30
cinania nie su jebnuti, takze nanasiel
|
| |
lrTXRyrWyC
Od: JimmiNil
|
Pridané:
27.11.2017 20:33
R6ZuNZ http://www.LnAJ7K8QSpfMO2wQ8gO.com
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: Idealista
|
Pridané:
1.10.2017 14:46
Co je to slnieckarstvo?
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: Neviem-
|
Pridané:
1.10.2017 22:33
Mentálna porucha.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: svatopluk
|
Pridané:
30.9.2017 18:11
programator to je ale k hovnu bejt programator.
namahat si mozecek rovnicama a sinusmi a inima p.vinama.
celi den odranadovecera namahat mozecek p.vinama.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: zxcvbn
|
Pridané:
1.10.2017 10:18
To je ale k hovnu bejt skot! Nejubožejší z ubohejch, chátra zasraný země. Ubohý, mizerný, servilní, nejtrapnější vodpadky, co kdy civilizace zplodila. Někdo nenávidí Angličany. Já ne, dyť to jsou diletanti! Zato my jsme kolonizovaný diletantama. Ani nedovedli najít slušnou kulturu, kterou se dá kolonizovat. Vládnou nám nuly v úpadku! Žijeme v posranym zřízení, Tommy. A žádnej čerstvej vzduch na celym světe na tom nic nezmění!!
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: kokooos
|
Pridané:
30.9.2017 20:27
programator a webu? :-D :-D
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: _Buržuj
|
Pridané:
30.9.2017 22:00
Vieš čo je vtipné? Že takéto blbé poznámky majú zväčša kadejaký obyčajný adminko s učnákom, tzv. mechanik (wut?) počítačových sietí. Alebo nejaký študent, ktorý ešte v živote nepracoval.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: Marq
|
Pridané:
1.10.2017 9:23
Strata času reagovať na takých loserov. Za 10 rokov budú úplne na tom istom ako dnes, zalezený v smradľavej izbičke.
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od reg.: quix_
|
Pridané:
1.10.2017 14:12
to si nemal naviac ako byt "programátorom od web developmentu"?
zostava nam len dufat, ze vo svoje kariere sa posunies a budes zarabat o trochu viac, aby si si nemusel honit ego nad macom ;)
|
| |
Re: dnes má meniny Nový rok, Deň vzniku SR
Od: 7789966587
|
Pridané:
1.10.2017 23:38
Programátor JavaScriptu zarába viac ako programátor C#. Teda aspoň v USA. Aj keď nie oveľa. 92.000 vs 89.000 USD/rok.
|
| |
wtffff
Od: hjtdjk
|
Pridané:
30.9.2017 18:16
hmmmmmmmmmmmmm zaujimave ja nic take nemam mam chrome 62, ale ani v 61 som nemal
|
| |
Re: wtffff
Od: hjtdjk
|
Pridané:
30.9.2017 18:19
mam 8bit, rgb, dynamicky rozsah uplny 0-255, dcr, farby nastavene na normal
|
| |
Opera
Od reg.: DanoL91
|
Pridané:
30.9.2017 18:57
Opera 48.0 je evidentne tiež postihnutá touto "featurou". Monitor mám hardwareovo kalibrovaný práve cez spomínaný DisplayCAL, avšak aj po deaktivácii profilu problém s fareb. artefaktami pretrváva.
Vypnutie tejto funkcie v Opera://flags však našťastie pomohlo. Zaujímavé ešte je, že posunuté farby a artefakty sa objavujú aj vo videách..
|
| |
farby
Od: awwda
|
Pridané:
30.9.2017 19:05
trošku tomu nerozumiem... ak je to farba 255,0,0 myslená v 8b RGB, tak prečo na nejakom monitore používajúcom inú farebnú hĺbku sa to má zobraziť inak? vychádzam z predpokladu, že 0 je stále 0 a max je stále max, či je to 8b alebo 24b nie? len skoky medzi úrovňami farieb sú menšie
|
| |
Re: farby
Od reg.: DanoL91
|
Pridané:
30.9.2017 19:44
nejde o farebnú hĺbku, ale o farebný priestor (gamut) a preto červená 255,0,0 v priestore sRGB nie je tá istá červená ako 255,0,0 napr v AdobeRGB.. inými slovami vyjadrenie nejakej farby vo formáte RGB je relatívne a preto nemožno porovnávať farby v tomto formáte naprieč rôznym gamutom.
V takýchto prípadoch sa dá použiť napr L*a*b*
|
| |
Re: farby
Od: ISDN
|
Pridané:
30.9.2017 19:55
A preto sa aj predavaju nakalibrovane monitory s takmer plnou podporou AdobeRGB. Su vsak drahsie. Ze to niekde moze vyzerat horsie, je vsak fakt. To iste fotaky a televizory. Dobre vyzeraju prepalene a prisposobene farby pre laika a nie tie prirodzene.
|
| |
Re: farby
Od: fotacik
|
Pridané:
2.10.2017 8:28
S tymi farbami vo fotaku a telkach mas uplnu pravdu. Trend je mat veci vyfarbickovane.
|
| |
Re: farby
Od: reg.: Houston
|
Pridané:
30.9.2017 23:31
Mas pravdu. 0 je stale 0 a max je stale max (255 pre 8bit).
Problem je, ze max je ine u sRGB, ine u AdobeRGB a zrejme ine u monitora.
Vidiet je ako tisickrat pocut dopice.sk/sRgbAdobeRgb
Preto napriklad sRGB max cervena (255,0,0) je v AdobeRGB len (219,0,0).
Ak teda doteraz Chrome ignoroval farebne profily (a ine zrejme tiez) a na stranke boli dva cervene obrazky, jeden v AdobeRGB (255,0,0), druhy sRGB(255,0,0) tak system vykreslil len dva rovnake cervene obrazky. Ak bol zamer mat dve rovnake cervene, tak to "fungovalo".
S novou verziou Chrome a AdobeRGB monitorom ale bude zrazu jeden obrazok sRGB(255,0,0) prepocitany na AdobeRGB (219,0,0) a druhy zostane AdobeRGB (255,0,0). Vo vysledku teda bude jeden obrazok zrazu "tmavsi" a clovek bude nespokojny, napriek tomu, ze prestal byt klamany a vidi to spravne.
|
| |
Re: farby
Od: Klon M5
|
Pridané:
1.10.2017 8:14
A kam sa podelo zostávajúcich 8 bitov z 32-bitového slova?
Keď väčšina má farby iba 24-bitové(3x8)...
|
| |
Re: farby
Od: zflrjzh
|
Pridané:
1.10.2017 17:02
bavime sa o 8bitovej farebnej hlbke co sa rovna
8-bit color = 2^8 x 3 = 2^24 = 16.7 million colors
12bitovy monitor ma
12-bit color = 2^12 x 3 = 2^36 = 68.7 billion colors
Zvyšovanie hĺbky bitov vedie k takmer exponenciálne lepšiemu zobrazovaniu farieb
uplny rozsah 235-255 ponuka vernejsiu ciernu a nie sivu
|
| |
Re: farby
Od: Klon M5
|
Pridané:
1.10.2017 17:41
Len niekde zostalo 8 bitov z tých 32...
To by som rád vedel, že kde zostali...
A nepíšeme o monitore, ale o slove v PC.
A to je zásadne 32 bitové.
|
| |
Re: farby
Od: xfgjfh
|
Pridané:
1.10.2017 18:53
8 bitov je alfa kanal, zposobuje priehladnost danej farby,
|
| |
Re: farby
Od: Klon M5
|
Pridané:
1.10.2017 19:39
Výborne. Aspoň jeden sa tu snaží dávať trochu pozor...
Len že nie je o ňom pri 24-bitových farbách ani zmienka.
|
| |
Re: farby
Od: reg.: Houston
|
Pridané:
2.10.2017 9:42
Ked hovoris o "slove" v PC musis povedat, ci hovoris o HW alebo o SW.
HW slovo totiz urcuje procesor (dnes pre PC v drvivej vacsine 64-bit).
Pri SW je z historickych dovodov dohodnuta nezavislost od HW architektury, pretoze pri prechode z 8-bit na 16-bit (casy MS-DOS) pevne spojenie dlzky sposobovalo velke starosti. Slovo je teda zasadne 2xBAJT. Ak je bajt 8 bitov, slovo v PC je zasadne 16 bitove.
Bohuzial netrafil si sa ani do SW slova, ani do HW slova.
Ak chces 32 bitove slovo, tak potom SW DWORD, teda programove dvojslovo.
|
| |
Re: farby
Od: Menovec
|
Pridané:
2.10.2017 11:03
No a?
Chápajúci to predsa pochopili. Nehrajme sa na detaily, tie sú jasné. Nie je jasné použitie 24-bitových farieb v rámci 32-bitov(teraz je jedno či je to dword, alebo čo).
O tom tu dotyčný písal...
Zrejme chcel naznačiť, že je tam hluchých 8 bitov. A tie sa až ktovie kedy a ktovie ako a kde uplatňujú ako spomínaný Alfa kanál...
|
| |
Re: farby
Od: qwertyuiop1
|
Pridané:
2.10.2017 23:21
Ake ktovie kedy a ktovie ako?
Predsa pri kompozicii, kedy sa sklada obsah okien, resp. framebuffera. Ked uz je vsetko vo framebufferi, alfa je ignorovana, lebo ju nemas s cim kombinovat.
A aj ked je 0, nie je to celkom hluche. Sposobuje to, ze pixely su zarovnane na 32-bit, takze vypocet offsetu je ovela jednoduchsi, ako keby to bolo 24-bit. Rovnako aj manipulacia je lahsia, kazdy pixel je samostatny dword, netreba robit read-modify-write.
|
| |
Re: farby
Od: reg.: Houston
|
Pridané:
2.10.2017 9:30
Presne na to iste miesto, kde sa podeli zostavajuce 4 bity z FAT12 pri 16-bitovom slove.
|
| |
PDA-WIFI
Od: a7187260910
|
Pridané:
30.9.2017 19:42
je to hnus, ved to biele na modrom pozadi sa zle cita, ked to ide do seda.. este k tomu flat dizajn, velebnosti.
|
| |
Re: PDA-WIFI
Od: Velebnosť
|
Pridané:
30.9.2017 21:23
Dete bleit? :-D
|
| |
Re: PDA-WIFI
Od: eesd
|
Pridané:
30.9.2017 22:31
Ked mas nakalibrovany wide color monitor tak to biele na modrom pozadi v skutocnosti vyzera tak ako sa zobrazi naozaj na beznom monitore ktory pouziva janka hospodarova.
|
| |
konecne !!
Od: asas
|
Pridané:
30.9.2017 22:27
Na ignoraciu profilov v chrome sa stazovali uz roky. Jediny dovod preco som nemohol pouzivat chrome namiesto firefox a safari. Konecne!
|
| |
JAS zas
Od: REre
|
Pridané:
1.10.2017 3:12
Je to oveľa lepšie na oči. (na mojom profi grafickom monitore nemôžem znížiť jas, lebo mi vysychajú oči najskôr kôli pwm) Ale aj na monitoroch s LED podsvietením a hybridnou reguláciou jasu mám problém s vysychaním očí pri nižšom jase.
|
| |
Re: JAS zas
Od: a718726999
|
Pridané:
1.10.2017 8:48
mat taky shit monitor ze nemozem znizit jas, tak si nan nalepim tuningovu foliu z auta
|
| |
Re: JAS zas
Od: REre
|
Pridané:
2.10.2017 19:05
Som nepovedal, že nie je možné znížiť jas. Ale na očiach je to cítiť, keď ten jas znížim. Je to 24" profesionálny grafický monitor EIZO, CCFL podsvietenie s DUE. Za rok mi spravil takú strašnú galibu s očami, že som si musel normálne zobrať dovolenku. Až potom som prišiel na to, že to robí nižší jas. Musím to mať vypálené stále na 100%, ostatné monitory podobne. Už pri jase 70% oproti 100% je to na oči pekný rozdiel, najskôr pri všetkých bežne predávaných monitoroch. Regulácia jasu je hnoj aj na nových EIZO (hybridná bez pwm) Je to nielen pre moje oči nepríjemné. Kľudne môžete mať aj monitor za niekoľko tisíc. Sú to sračky. Ak chcete 10 bitové farby, väčšinou je to aj tak 8+2 bit s FRC, podobne ako tie najlacnejšie TN (6+2bit) Ale ďakujem, nejaká fólia by bodla.
|
| |
Re: JAS zas
Od: zxcvbn
|
Pridané:
1.10.2017 10:22
Tvoj monitor nema vstavanu hydrataciu oci s koenzimom Q10?
|
| |
chromak
Od: J.O.
|
Pridané:
1.10.2017 9:08
Chrome podporoval color management (icc profily) aj pred verziou 60. Ale teraz velmi slusne niečo dodr.bali lebo ci mam alebo nemam v systeme aktivny icc profil, furt je to vyblite.
|
| |
keby radsej
Od reg.: raketa
|
Pridané:
1.10.2017 10:02
keby radsej sa pohrali s renderingom, vysledny obraz v chrome je v porovnani s firefoxom a hadam aj explorerom uplne zly, neostry, zle vyhladzuje...
|
| |
ti internety
Od: pampala
|
Pridané:
1.10.2017 10:37
Ja by som vsetky tie internety zakazala!
|
| |
wwww5
Od: wwww5
|
Pridané:
1.10.2017 22:25
Takze sa konecne zmenilo aj dsl.sk :D
|
| |
Re: wwww5
Od: dsjflkadsf
|
Pridané:
1.10.2017 22:49
a môžeme si Muskove fotky pozerať vo vyššej kvalite :D
|
| |
screenshoty
Od: _M_M_M_
|
Pridané:
2.10.2017 9:33
A tie screenshoty maju v sebe zahrnuty farebny profil? Teda aj keby mali, tak nemaju zmysel...
|
| |
b156hw01 v.4 = good
Od: Mirkooo
|
Pridané:
2.10.2017 19:49
Mám starší NTB ThinkPad W530 s b156hw01 V.4 matným TN displejom (AdobeRGB ~95%, sRGB ~98%) kalibrovaný pomocou Datacolor Spyder3 a pohoda. Farby v Chrome viditeľne ochabli (teraz sú presne také isté, aké som mával doteraz vo Firefoxe s nastavením "gfx.color_management.mode = 1", čo by malo byť automatické revertovanie na sRGB fareb. priestor?), ale nie je to nič hrozné... Som hlavne teda rád že nemám žiadne problémy s artefaktmi alebo čím. :)
|
Pridať komentár
|
|
|
|