Najpoužívanejší webový prehliadač Chrome od Google zmení dizajn ovládacích prvkov webových formulárov.
Spoločnosť Google to oznámila v pondelok, na dizajne podľa oznámenia spolupracoval Google s Microsoftom.
Zmena je realizovaná v open source základe Chrome, prehliadači Chromium. Prejaví sa tak aj v ostatných prehliadačoch postavených na Chromium a podľa oznámenia sa už nachádza v novej verzii prehliadača Edge postavenej na Chromium.
Podľa oznámenia niektoré staršie typy ovládacích prvkov formulárov doteraz používali dizajn ovládacích prvkov operačného systému a pri pridávaní nových prvkov sa zase použil dizajn populárny v čase pridania daného prvku, dizajn prvkov formulárov tak vyzeral nejednotný.
Okrem základnej podoby prvkov sa podľa oznámenia mení aj podoba niektorých efektov a správanie prvkov pri ovládaní dotykom.


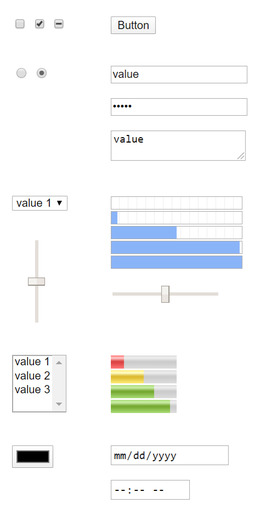
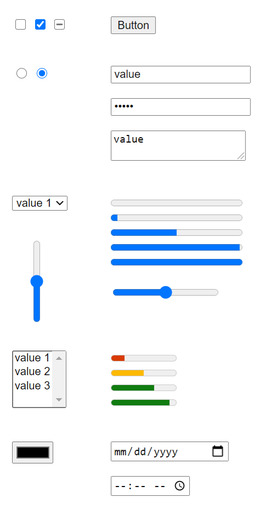
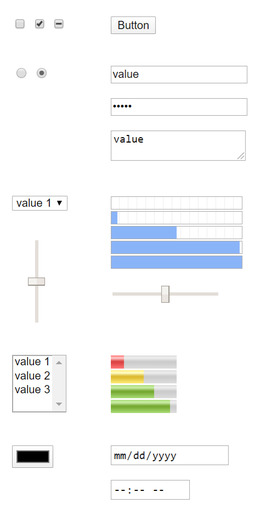
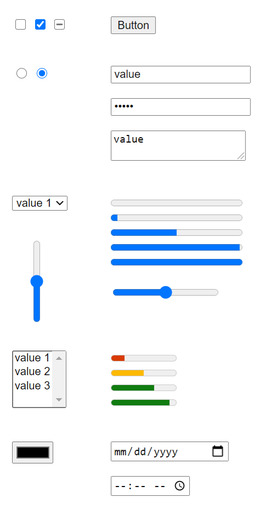
Podoba ovládacích prvkov formulárov v Chrome 80 zrejme na Windows (vľavo) a nová podoba, kliknite pre zväčšenie (obrázky: Google)
V Chrome by mal byť nový dizajn nasadený experimentálne vo verzii Chrome 81 a štandardne vo verzii Chrome 83, ktorá by po preskočení verzie Chrome 82 mala byť vydaná v polovici mája.
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Nepočujem tamburínu
Od reg.: drobec255
|
Pridané:
31.3.2020 11:46
Ešte tam chýba equalizér a bude to tip top, páčí sa mi keď môžem niečím hýbať a tváriť sa, že viem čo robím a rozumiem sa tomu. Ja proste nevyrastiem... nikdy, nikdy!!!
#AlianciaZaRodinuAViacOvládacíchPrvkov
|
| |
ultraradikalny empaticizmus
Od: syntaxterrorXXX .X
|
Pridané:
31.3.2020 12:17
Pre dramatickosť vykreslenia potenciálnych výsledkov pandémie urobili vlády takmer všetko, ale na zabránenie kataklizmatických dopadov z karantény vzchádzajúcich vízií to priekazne ani zďaleka nestačilo.
|
| |
Re: ultraradikalny empaticizmus
Od: jaaaaaaaaaaaaj
|
Pridané:
31.3.2020 13:37
Ešte si nezačal liečbu?
|
| |
ultraradikalny ohladuplnizmus
Od: syntaxterrorXXX .X
|
Pridané:
31.3.2020 14:04
Nie. A berte, prosím, na vedomie, že kým nemáte platné zdravotné poistenie, nezačne Vás liečiť priekazne ani iný lekár.
|
| |
je mi zle z celého chromého
Od: Hentento
|
Pridané:
31.3.2020 14:00
Boha, tak to je fakt to najdôležitejšie, toto robiť a ešte na taký hnus to prehodiť...
|
| |
kWaSnE
Od: Ripley
|
Pridané:
31.3.2020 14:34
jE tO kWasNucKe CmUk :-*
|
| |
meeehh
Od: Mxxl
|
Pridané:
31.3.2020 15:31
meh
tie progress bary sú krajšie aj informatívnejšie po starom, aj keď som také nikdy nevidel
|
| |
Ide jar
Od: Jar
|
Pridané:
31.3.2020 15:35
Ide jar, tak sa tradicne hranate veci menia na oble aby sa zas o rok mohli oble veci zmenit na hranate. Je to vecny kolobeh UI dizajnu.
|
| |
Prispievajte do diskusií ako prihlásený užívateľ.
Od: Tajtrlik
|
Pridané:
31.3.2020 16:55
Za mna ok. Mozu to nasadit.
|
| |
svet je krasny a uchvatny
Od: jahôdka
|
Pridané:
31.3.2020 17:13
"Okrem základnej podoby prvkov sa podľa oznámenia mení aj podoba niektorých efektov a správanie prvkov pri ovládaní dotykom. "
ano prosim, zmente spravanie aj napr text policka a nech google potom vyhadzuje inspirativnu hlasku o nepodporovanom prehliadaci
|
| |
aj tak
Od: mokreoko
|
Pridané:
31.3.2020 23:17
Dávam 10 rokov border-radius:3px pre každý input, takže nič nového.
|
| |
.................................
Od reg.: raketa
|
Pridané:
1.4.2020 12:40
aspon je to viditelnejsie, lebo aj pismo v chrome je dost zle renderovane oproti firefoxu, kde je viditelne ostrejsie a lepsie citatelne
|
| |
hm....
Od: ...
|
Pridané:
1.4.2020 20:26
Veľmi pekné. Ale ešte neviem či to staré alebo nové...
|