Po vydaní viacerých testovacích verzií v predchádzajúcich dvoch mesiacoch bola minulý týždeň vydaná nová verzia 0.2.2 užitočného nástroja pri vývoji webových stránok IETester.
IETester umožňuje zobraziť stránku súčasne v zobrazovacích jadrách IE 5.5, 6, 7 aj 8 Beta 1 a vývojárom webových stránok tak umožňuje jednoducho testovať optimalizáciu na všetky v súčasnosti používané respektíve pripravované verzie.
Rozhranie IETestera používa taby podobne ako bežné prehliadače, pričom v každom môže byť dokument zobrazovaný inou verziou IE.
Mimoriadne užitočnou funkciou je zobrazovanie dvoch tabov súčasne, ktoré je možné docieliť drag & drop pretiahnutím vybraného tabu do pravej polovice okna.
Nová verzia priniesla viaceré novinky dôležité pre vývojárov, napríklad obnovenie stránok vo všetkých taboch a kompletné obnovenie priamo zo serverov bez použitia cache.

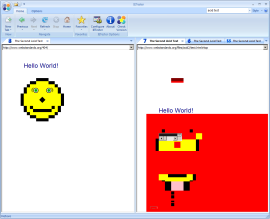
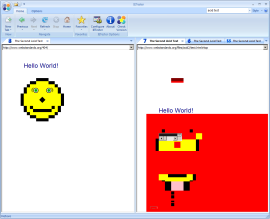
IETester zobrazujúci Acid 2 test v IE 8 Beta 1 a IE 7
IETester nie je určený na bežné prehliadanie webu, neposkytuje bežné užívateľské funkcie, nefungujú v ňom korektne napríklad ani tlačidlá Back a Forward a nemá optimalizované vykresľovanie stránok. V súčasnej verzii nepodporuje Java applety a pri renderovaní jadrom IE6 ani Flash.
Na disku zaberá približne 100 MB a obsahuje knižnice všetkých podporovaných verzií Internet Explorera.
Pre jeho používanie je vyžadovaný operačný systém Windows Vista alebo Windows XP s Internet Explorerom 7. Sťahovať aktuálnu verziu je možné z tejto stránky.
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
llllllllllllllllllll
Od: lolololo
|
Pridané:
2.6.2008 12:59
No konecne po tolkych rokoch dokazali spravit IE ktory ten Acid teste spravil bez problemo :-)
|
| |
Re: llllllllllllllllllll
Od: acid2
|
Pridané:
2.6.2008 13:12
Myslis, ze to vpravo je zobrazene spravne ? :)
|
| |
Re: llllllllllllllllllll
Od reg.: MCGiany
|
Pridané:
2.6.2008 13:15
ale 8ka je vlavo, vpravo je 7
btw, aj tak by som si IE nikdy nedal :)
|
| |
Re: llllllllllllllllllll
Od: mi0
|
Pridané:
3.6.2008 7:26
No, tak uz len Firefox a ACIDom 2 prejde kazdy :)
|
| |
Re: llllllllllllllllllll
Od: shaggy-ktory-nie-je-registrovany
|
Pridané:
3.6.2008 18:02
Ach inteligenti, píšete tu o sprostostiach...
Ak nechápete o čo ide pri tomto programíku, zdržte sa komentárov, my nemusíme čítať nezmysli a vy nebudete vyzerať ako najväčší ... (tak ako teraz vyzeráte).
|
| |
daaaaaaaaaaaaaaaaaakujem
Od: Dimitry
|
Pridané:
2.6.2008 13:10
konecne nebudem musiet behat medzi pevnym PC kde mam IE6 a notebookom kde mam IE7, OP, FF a Safari. huraaaaaaaaaaaa.
|
| |
Re: daaaaaaaaaaaaaaaaaakujem
Od reg.: Uhlik
|
Pridané:
2.6.2008 13:43
to si nemusel ani doteraz, kedze na IE6, IE7 a IE8 su k dispozicii virtulne PC na testovanie ...
|
| |
Re: daaaaaaaaaaaaaaaaaakujem
Od: dimitry
|
Pridané:
4.6.2008 1:40
jj, ale IE5.5 k dispozicii neni :) takze to beriem ako velke pluuuuuuus :) ja ked IE5.5 je total shit :(
|
| |
uzitocne
Od reg.: gabriel kiss
|
Pridané:
2.6.2008 13:32
velmi uzitocne :)
|
| |
testovanie IE
Od: brano2
|
Pridané:
2.6.2008 13:39
nastastie robim stranku len pre svoje potreby a idem podla standardov.. v mojom prehliadaci fungovala vzdy, ako zistujem ide aj vo vsektych verziach firefoxu, len ten IE je na tom zle, ale prerabat to nebudem, nech si ten IE opravia ak to chcu pouzivat, nechapem ako funguju webdesigneri, nechcel by som..
|
| |
Re: testovanie IE
Od reg.: Danone
|
Pridané:
2.6.2008 14:03
To ze 70% ludi pouziva IE ti nehovori asi nic. Robis web pre seba, alebo pre pouzivatelov?
|
| |
Re: testovanie IE
Od: misogsk
|
Pridané:
2.6.2008 14:08
Vzhladom na to ako sa k tomu stavia, zrejme naozaj iba pre seba:-D. Aj ked v Europe je velky podiel prave FF a Opery.
|
| |
Re: testovanie IE
Od reg.: Andrej P.
|
Pridané:
2.6.2008 14:16
presne tak, skontrolujem si stranku na opere a na ff a ostatne neriesim. Ako sa zda, budem na stranky pridavat logo opera tested a ff tested
|
| |
Re: testovanie IE
Od reg.: Danone
|
Pridané:
2.6.2008 14:40
V tom pripade si ries svoje komplexy a nerob web :)
Pokial bude modra "e" ikonka synonymom internetu pre jednoduchych uzivatelov, stale bude platit podiel:
IE: 70% FF: 20% ROW: 10%
|
| |
Re: testovanie IE
Od: 1341
|
Pridané:
2.6.2008 15:07
2008 IE7 IE6 IE5 Fx Moz S O
April 24.9% 28.9% 1.0% 39.1% 1.0% 2.2% 1.4%
w3schools.com/browsers/browsers_stats.asp
IE7 je uz na tom trosku lepsie ako IE6, tak nerozumiem tvojej poznamke...
|
| |
Re: testovanie IE
Od: heron
|
Pridané:
2.6.2008 16:47
toto sa mi hrozne paci
Pokial bude modra "e" ikonka synonymom internetu pre [u]jednoduchych uzivatelov[/u]
taky clovek je rad ze ten comp vobec zapne a dokaze sa niekam dostat
pred tyzdnom som mal hovor ci moze poslat mail s subor.cad aj ked nema naistalovany AutoCAD
naozaj jednoduchy user
|
| |
Re: testovanie IE
Od reg.: Hosak
|
Pridané:
2.6.2008 22:07
Tak ja neviem ci robim spravne ale ked mi stranka prejde validaciou u w3c tak fakt mi je jedno ako to zobrazi ie6...
|
| |
Re: testovanie IE
Od reg.: Dragon.svk
|
Pridané:
2.6.2008 14:09
pise ze pre seba, ale to je potom uzitocnejsi nejaky virtualny disk na nete
|
| |
Re: testovanie IE
Od reg.: Kominár
|
Pridané:
2.6.2008 16:25
on napisal ze stranku pise len pre svoje potreby to znamena ze je fekalista chapete
|
| |
Re: testovanie IE
Od: brano2
|
Pridané:
2.6.2008 18:57
vdaka za zaradenie, ano pisem ten web pre seba a to koli tomu ze v linkovanych html dokumentoch sa lahsie prehrabem ku potrebnym poznamkam ako v nejakom worde ulozenom kdesi na FTP..
nevraviac o moznostiach jednoducheho preformatovania cez CSS..
|
| |
Re: testovanie IE
Od: brano2
|
Pridané:
2.6.2008 19:00
ako som pisal robim web cisto pre seba, ta poznamka bola o tom ze ma to vobec nenapadlo skusat v nejakom IE, nebol dovod, ale az som to odskusal tak som sa zhrozil co asi robia bezny webdesigneri (ktorym ja NIESOM). Ved to musi byt hrozna otrava doladovat to aby to vsade fungovalo, to sa nikto nevzburil? Asi hej, lebo kopa stranok sa zas naopak zobrazi spravne len v IE (rozne firemne aplikacie, nemyslim teraz activeX ale bezne weby).
|
| |
Re: testovanie IE
Od: iBej
|
Pridané:
3.6.2008 15:33
Optimalizovat stranku pre IE a este k tomu ked robim AJAX, tak to je niekedy na samovrazdu :-/ Brutalne je optimalizovat CSS, ale to sa ako tak da, tam nadavam len malo, ale ked v IE pomocou AJAXu urobis request a vidis v response, ze sa vratilo vsetko v poriadku, ale IE vyhodi chybu, tak to sa vzdy zapotim, kym zistim kde je bug zakopany :-/
|
| |
Re: testovanie IE
Od: lio04
|
Pridané:
5.6.2008 22:54
A tuto stranku mas na localhoste a pozeras si ju sam ? Ked ju neoptimalizujes pre prehliadac, ktory ma vyse 24% podiel medzi uzivatelmi.
|
| |
IE 8 beta
Od: romankoch
|
Pridané:
2.6.2008 14:42
robim novu verziu sajty a toto sa mi fakt zide ale to ie8 jadro .. nevem nevem.
FF1.5: web vyzera paradne
FF2 : web vyzera paradne
FF3 : web vyzera paradne
IE 5.5 : web vyzera na pitchu ale staci par velkosti pomenit nech to pekne floatuje
IE 6: v pohode da sa to ustat
IE 7: web vyzera paradne
IE 8: CO DPC JE TOTO ? MOZEM JBAT TAKUTO PITCHOVINU ! NIC NENI NA SVOJOM MIESTE .. ABSOLUTNE NIC!
OPERA : web vyzera paradne
SAFARI: web vyzera paradne
|
| |
Re: IE 8 beta
Od reg.: MCGiany
|
Pridané:
2.6.2008 14:53
rozkop to, neser sa s tym :D
|
| |
Re: IE 8 beta
Od: foobar
|
Pridané:
2.6.2008 14:56
daj si toto
meta http-equiv="X-UA-Compatible" content="IE=7"
potom ti bude ie8 renderovat ako ie7 a tam to vyzera paradne ;-)
|
| |
Re: IE 8 beta
Od reg.: GordonF
|
Pridané:
2.6.2008 15:48
hej, rozkop to: http://www.onlinegames.sk/game.php?game=199
|
| |
Re: IE 8 beta
Od: matkoooooo
|
Pridané:
2.6.2008 16:41
skoro som rozbil mys...
http://img117.imageshack.us/ my.php?image=schrnka01jy9.jpg
|
| |
Re: IE 8 beta
Od reg.: OmeGa
|
Pridané:
2.6.2008 19:22
slabota. ja som dal 720 (jeden repair) takze som more beat, more fun ;)
ale priznam sa, pouzival som aj 3xfire button.
|
| |
Re: IE 8 beta
Od reg.: Uhlik
|
Pridané:
2.6.2008 23:01
a skusal si test validity kodu na W3C ? ...
|
| |
Re: IE 8 beta
Od: valid
|
Pridané:
4.6.2008 16:52
ta co si, validatori ma v pi..
potom to tak vyzera
|
| |
Back a Forward
Od: alfonz
|
Pridané:
3.6.2008 15:39
mam taky pocit, ze tlačidlá Back a Forward su tam a funguju v pohode....
|
| |
FinancnaSloboda.EU
Od: egres22
|
Pridané:
5.6.2008 20:54
vidim, ze stranka na tom frci celkom dobre
FinancnaSloboda.EU
|