neprihlásený
neprihlásený 
|
Pondelok, 2. februára 2026, dnes má meniny Erik, Erika |
|
|
Google vyvinul nový formát obrázkov WebP, nestačí na JPEG 2000 ani JPEG XR
Spoločnosť Google na konci minulého týždňa predstavila nový formát obrázkov WebP, ktorý má podľa spoločnosti umožniť znížiť množstvo prenášaných dát po Internete. Spoločnosť Google paradoxne ale kvalitu formátu WebP vychádzajúceho z videokódeku VP8 neporovnala objektívne s existujúcimi formátmi. Podľa nezávislého porovnania má ale WebP celkovo nižšiu kvalitu ako existujúce náhrady JPEG-u, JPEG 2000 aj JPEG XR.
DSL.sk, 5.10.2010

|
|
Spoločnosť Google na konci minulého týždňa predstavila nový stratový kompresný formát obrázkov WebP, ktorý konkuruje JPEG-u ale tiež jeho novším verziám JPEG 2000 a JPEG XR.
Formát vychádza z videokódeku VP8 získaného akvizíciou spoločnosti On2 Technologies a pre kompresiu využíva technológie využívané VP8 na kompresiu tzv. kľúčových framov videa nevyužívajúcich dáta z ostatných framov.
WebP využíva ako formát súboru dátovo nenáročný formát RIFF.
Podľa Google má WebP umožniť znížiť množstvo prenášaných dát na Internete. Obrázky tvoria podľa Google 65% všetkých prenášaných dát pri browsovaní a WebP umožňuje podľa Google znížiť veľkosť existujúcich obrázkov na webe o priemerne 39% "bez vnímateľného zníženia vizuálnej kvality".
Spoločnosť na preukázanie tohto faktu predložila aj "štúdiu", v ktorej testovala formát WebP testovaním kompresie z webu stiahnutých obrázkov. Testovacou množinou bol milión náhodných obrázkov z webu, z ktorých približne 900 tisíc boli obrázky vo formáte JPEG, 94-tisíc bezstratové PNG a GIF a zvyšok ostatné formáty.
Za nevnímateľné zníženie vizuálnej kvality spoločnosť považovala kompresiu z webu stiahnutých obrázkov so znížením kvality do takej miery, aby sa nové obrázky líšili od pôvodných o PSNR, Peak Signal-to-Noise Ratio, cca 39.5 dB. Testovaná bola konverzia do WebP, JPEG 2000 a konverzia respektíve rekompresia do menej kvalitného JPEG.
Použité boli dve metodiky. Pri prvej boli do výslednej štatistiky úspory započítané vždy výsledné veľkosti obrázkov prekonvertovaných do cieľového formátu, aj keď bol skonvertovaný obrázok väčší ako pôvodný. Pri druhej metodike bol započítaný vždy menší spomedzi pôvodného a prekonvertovaného obrázku. V druhej metodike relevantnejšej pre reálne nasadenie na webe dosiahol WebP priemernú úsporu veľkosti 41.3%, JPEG 2000 27.67% a JPEG 22.37%.
V prípade prvej metodiky WebP dosiahol výrazne lepšie výsledky, keď obrázky zmenšil priemerne o 39.8%, JPEG o 14.62% a JPEG 2000 o 9.71%. Táto metodika ale nezodpovedá reálnemu scenáru, keď tvorcovia webov pri používaní viacerých formátov nemajú dôvod komprimovať obrázok do menej kvalitnej ale zároveň väčšej verzie v inom formáte.
Zároveň celá štúdia má výpovednú hodnotu len pre špecifický scenár, v ktorom prevádzkovateľ webu nemá k dispozícii zdrojové obrázky vo vyššej kvalite a napriek tomu sa rozhodne pre zníženie využívaného bandwidthu znížiť kvalitu prezentovaných obrázkov.
Štúdia tiež samozrejme nie je objektívnym porovnaním formátov obrázkov ako takých. Absolútna väčšina zdrojových obrázkov použitých v porovnaní už totiž bola komprimovaná ako JPEG a vzorka nie je typickou reprezentatívnou vzorkou používanou na posudzovanie kvality formátov obrázkov.


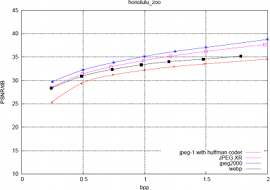
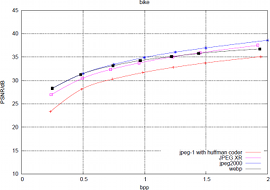
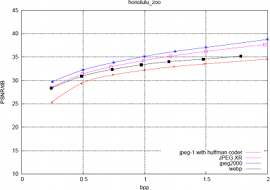
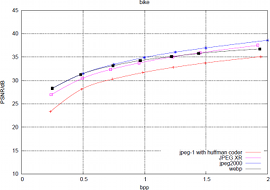
Porovnanie PSNR u WebP, JPEG, JPEG 2000 a JPEG XR pre dva testované obrázky, kliknite pre zväčšenie (grafy: Thomas Richter)
Relevantnejšie porovnanie WebP s existujúcimi formátmi uskutočnil na podnet DSL.sk na konci víkendu Thomas Richter zo Štuttgartskej univerzity, ktorý reprezentuje Nemecko v ISO komisii ISO SC29 WG01 pre JPEG a je členom skupiny pre vyhodnocovanie kvality kompresných algoritmov obrázkov.
Richter porovnával WebP v podobe sprístupneného kódeku od Google s formátmi JPEG, JPEG 2000 a JPEG XR. Pre JPEG bol použitý kódek IJG JPEG, pre JPEG 2000 a JPEG XR boli použité komerčné kódeky od jpg.com vo verziách 8.34 a 2.30, uviedol pre DSL.sk Richter. Porovnanie bolo uskutočnené na viac ako desiatke RAW fotiek používaných pri štandardných testoch kvality kódekov.
Podľa testov je WebP samozrejme prakticky univerzálne lepší ako zastaralý JPEG.
V metrike PSNR použitej aj spoločnosťou Google má WebP pre väčšinu obrázkov pre všetky testované veľkosti výsledných súborov, od 0.25 bitu na pixel po 2 bity na pixel, horšiu kvalitu ako JPEG XR aj JPEG 2000. Graf PSNR v závislosti na veľkosti výsledného súboru, v bitoch na pixel, pre takého obrázky zachytáva napríklad graf na obrázku vľavo.
Len pri niektorých obrázkoch a kompresii na menšiu veľkosť, cca do 1 až 1.25 bitu na pixel, je WebP v metrike PSNR lepší ako JPEG XR ale horší ako JPEG 2000. Príklad takéhoto obrázku zachytáva graf na obrázku vpravo.
V metrike PRE, Peak Relative Error, je WebP jasne horší ako JPEG XR a JPEG 2000. V metrike SSIM je WebP väčšinou lepší ako JPEG XR a väčšinou horší ako JPEG 2000.
Nakoľko sú nepresvedčivé výsledky WebP spôsobené neoptimálnou implementáciou sprístupnenej verzie kódeku a či má formát potenciál dosahovať lepšie výsledky zatiaľ nie je jasné. V súčasnej kvalite ale formát a kódek nemajú zrejme dostatočne presvedčivé parametre ani na nasadenie v scenári testovanom vo svojej štúdii spoločnosťou Google, v každom prípade WebP nie je ideálny na uchovávanie fotografií vo vyššej kvalite.
WebP je dostupný ako open source vrátane kódeku, licencovaný je rovnako ako kompresný štandard WebM pre webové video licenciou typu BSD s voľným použitím a bez povinnosti platiť akékoľvek licenčné poplatky.
Spoločnosť Google podporu formátu WebP podľa svojho oznámenia zapracuje do Chrome v horizonte niekoľkých týždňoch. Tvorcovia ostatných významných webových prehliadačov zatiaľ podporu WebP neavizovali.
Kedy bude podľa Vás JPEG vytlačený nejakým novým formátom z pozície dominujúceho formátu pre uchovávanie digitálnych fotografií? (hlasov: 412) 
Najnovšie články:
![]() Diskusia:
Diskusia:
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
fajn...
Od reg.: Pjetro de
|
Pridané:
5.10.2010 7:36
Pekny a dost obsazny clanok. JPEG 2000 bol v case svojho vzniku super vec, velmi velka skoda ze sa z roznych pricin (napr. licencnych) neuchytil. O 1/2 efektivnjsia kompresia a nie je zalozeny na Fourierovych transformaciach a stvorcekoch 8x8 pix ale na fraktaloch. Avsak HW narocnost na JPEG 2000 je dost vysoka, load takej 30-50 Mpix panoramy v JPG a JPEG 2000 je prakticky meratelny rozdiel este aj na dnesnych PC.
Su dve moznosti: bud prastare formaty GIF (v.87 a v.89 - pre neznalych ano to su roky vzniku: 1987 a 1989) a JPG budu ustupovat veeeeeeeelmi pomaly a budu veeeeeeeelmi pozvolna nahradzane este minimalne jednu dekadu, alebo druha moznost ze pride sokova revolucia a web bude na tych googlovinovych formatoch, len ta prva aletrnativa sa mi zda pravdepodobnejsia. Staci sa pozriet co za format je ten blikajuci banner "online games.sk" na DSL ... aha ho ... 21 rokov stare animovane transparentne GIFko.
|
| |
Re: fajn...
Od: xczxc
|
Pridané:
5.10.2010 10:25
DSL.sk oproti ostatnym serverom pridava vzdy nejake informacie navyse, napisane zrozumitelnou recou. Pre mna najlepsi server na sk webe.
|
| |
Re: fajn...
Od: Meldo
|
Pridané:
5.10.2010 16:36
Urcite suhlas. A potom este bonus diskusie :) aj ked to uz nieje to, co to bolo kedysi, ale stale je co citat.
|
| |
Re: fajn...
Od: Pekny clanok
|
Pridané:
11.10.2010 20:46
Dakujem ze podrobny clanok, len je mozno na zamyslenie, ci je objektivne dat porovnat WebP a JPEG prave clenovi ISO komisie pre JPEG format. Tak ako sa neda ocakavat, ze v Google studii prehra WebP, tak sa tiez neda ocakavat, ze takyto clen potopi vlastny format JPEG.
A mimochodom, google robil statistiku na milione obrazkov. Ten pan v clanku len na zopar raw fotkach.
Mozno by stalo za to urobit naozaj nezavislu studiu. Tesim sa na nu ;-)
|
| |
Re: fajn...
Od: blizzboz
|
Pridané:
5.10.2010 14:24
efektívnešiu kompresiu má možno na papieri v praxi JPEG2000 neprináša žiadne výhody skúšal som obrázky ukladať v JPEG2000 a v JPEGu a dostal som skoro rovnakú veľkosť súboru pri rovnakej kvalite viditeľný rozdiel je akurát pri vyššej kompresii (ktorú ajtak nikto nepoužíva) vtedy je jepeg na okrajoch hrán posiaty viditeľnými fragmentami, zatiaľ čo JPEG2000 je len strašne rozmazaný na oboje sa nedá pozerať. nemyslím si že WebP začne niekto používať, jedine že by podporoval alfa transparentnosť.
|
| |
Re: fajn...
Od: Jpeg 2000
|
Pridané:
5.10.2010 16:52
Pjetro, JPEG 2000 je zalozeny na vlnkovej transfosmacii (wavelet) a nie fraktalnej kompresii ako si pisal. Vid http://cs.wikipedia.org/wiki/JPEG_2000. Fraktalna kompresia sa vyuziva pri formate FIF, vid http://en.wikipedia.org/wiki/Fractal_compression.
|
| |
Re: fajn...
Od reg.: Pjetro de
|
Pridané:
5.10.2010 18:12
sak jako vravim, nie ze by som si to krvopotne studoval, iba som vypotil hlody z hlavy a nejakch chabych ekperiensov :-)
|
| |
Re: fajn...
Od reg.: Terepin
|
Pridané:
5.10.2010 17:21
http://yfrog.com/5ydslskj
|
| |
Hlavne že DSL.SK komprimuje!!!
Od:
|
Pridané:
6.10.2010 13:06
Bojovať za zmenšenie veľkosti obrázkov vytvorením nového formátu je zbytočné. Aj tak sa budú použivať zmenšené (html) a nekomprimované obrázky. Treba len pritlačiť webmastrov aby používali dostupné nástroje ako PageSpeed alebo YSlow a SmushIt.
Napríklad táto stránka, kde sa píše o redundancii má 15.95 KB naviac. A to stačí len spustiť SnashIt a prekopírovať komprimované obrázky na server
SmashIt:
Smushed 22.86% or 15.95 KB from the size of your image(s). How did we do it? See the table below for more details.
Download Smushed Images
Keep directory structure in zip file
|
| |
Re: Hlavne že DSL.SK komprimuje!!!
Od:
|
Pridané:
6.10.2010 13:08
To SmashIt je Smash.it
|
| |
fajn...
Od reg.: Pjetro de
|
Pridané:
5.10.2010 7:36
Napr. taky stratovy PNG kombinuje dost podstatnu cast vyhod GIF aj JPG (hodi sa ako na fotky s vysokym poctom farieb a neostrymi farebnymi prechodmi ako JPG), tak aj na skreensoty (pri GIF bolo niekedy nutna dat optimalizovanu paletu, lebo ta windowsacka mala deafutne farby a nebola adaptivna a farby boli katastrofalne ci uz v rezime najblizsej farby alebo rozneho ditheringu- predsalen 256 farieb je dost malo) s ostrymi farernymi prechodmi. PNG zvlada obe tieto hranicne situacie vyuzitia na jednotku, dokonca tusim podporuje transparentnost, akurat tusim nepodporuje animaciu, opravte ma ak sa mylim. A presa sa PNG hromadne nepresadit, dnesny cely web nie je miesto GIF a JPG plny PNG, ani fotky si neukladame do PNG, ktory ma pri rovnekej velksoti suboru vyssiu kvalitu ako JPG.
|
| |
Re: fajn...
Od reg.: Pjetro de
|
Pridané:
5.10.2010 7:48
Mozno je to zase kvoli licencnym politikam PNG, nechce sa mi hladat na nete, mozno niekto vie hned z hlavy - a mozno kvoli niecomu inemu.
|
| |
Re: fajn...
Od: trigger.*
|
Pridané:
5.10.2010 7:51
je to kvoli jeho nesympatickemu nazvu
|
| |
Re: fajn...
Od: blizzboz
|
Pridané:
5.10.2010 14:39
Ale hovno veď PNG sa presadil, všade na webe sa používa tam kde je efektívny (pitmapové ikonky, obrázky) ale na kompresiu fotografií sa nehodí kompresia fotiek u JPG a PNG je niekde úplne inde a JPG suverénne vyhráva. zato PNG komprimuje omnoho lepšie jednoduché a pravideľné obrázky vtedy je nestratová kompresia omnoho účinnejšia ako stratová. u fotiek je zas omnoho účinnejší jpg. Nevýhoda JPG je ale v tom že nepodporuje alfa transparentnosť(priehľadnosť) a 16 bitové kanály. Ale ja som si JPG kodek upravil tak že podporoval aj priehľadnosť stačilo JPG rozdeliť na 2 obrázky jeden obvsahoval len RGB pixely a druhý alfakanál. Pri dekompresii sa zase obidve obrázky musia spojiť.
|
| |
Re: fajn...
Od: efswedfwefwefwef
|
Pridané:
7.10.2010 10:10
len doplnim ze vo formate PNG je aj hlavne logo DSL.sk :)
|
| |
Re: fajn...
Od: ASAA
|
Pridané:
27.10.2010 12:59
a ja doplnim ze si nemyslim ze PNG je stratovy ;P (ale je kompresny)
|
| |
Re: fajn...
Od reg.: Xwing
|
Pridané:
5.10.2010 8:15
Ja som bol vždy v tom že PNG je open source, alebo aspoň free... tak aká licenčná politika? Na začiatku jeho rozšíreniiu bránilo to, že ho mrkvosoft nechcel zapracovať do IE, v súčasnosti si ale nie som moc istý prečo to tak je...
|
| |
Re: fajn...
Od: cookie,,,
|
Pridané:
5.10.2010 10:56
png je dobry format, na webe v niektorych pripadoch nenahraditelny, ale ja som bol v tom, ze png je bezstratovy format, cize na fotky nehodiaci sa, gif je prezitok ktory by mal vymiznut, png ma dokonca aj skalovatelnu priehladnost, co dokonca uz aj ie podporuje
|
| |
Re: fajn...
Od: blizzboz
|
Pridané:
5.10.2010 14:45
presne tak, najradšej mám keď niekto mieša hrušky s jablkami, JPEG a PNG sú formáty ktoré sú určené na úplne iné účely
|
| |
Re: fajn...
Od: cinko@home
|
Pridané:
5.10.2010 15:55
PNG= portable network graphics
tusim ze na root.cz bol vyborny clanok o png
|
| |
Re: fajn...
Od: png png png
|
Pridané:
5.10.2010 8:59
ono je aj stratovy png?
|
| |
Re: fajn...
Od: ASAA
|
Pridané:
27.10.2010 13:00
neni. ;) typek pletie dojmy a pojmy
|
| |
Re: fajn...
Od: asdfgh
|
Pridané:
5.10.2010 9:08
Stratovy PNG? .. to som este nepocul...
viem len o bezstratovom PNG, ktory je ultimatne najlepsi format na obrazky, no na fotku by som ho nikdy nepouzil.... mno a ten sa tusim nepresadil voci GIFu najma preto, lebo IE (6,7 ci kolko?) nevedel pouzit jeho transparentnost... :D
|
| |
Re: fajn...
Od reg.: Blackshadow
|
Pridané:
13.10.2010 0:50
Nevedel? Stale nevie :)
|
| |
Re: fajn... chyba
Od: jva
|
Pridané:
5.10.2010 17:19
za prvé: PNG je bezstratový formát
za druhé: PNG má open source licenciu a nie je zaťažený patentami
za tretie: animované PNG neexistuje pretože sa volá MNG
za štvrté: používa sa - pre screeny, diagramy, texty .. tam kde sú veľké plochy konštantnej farby - teda nie fotky
|
| |
Re: fajn... chyba
Od reg.: Pjetro de
|
Pridané:
5.10.2010 18:17
No hej, to za stvrte koresponduje s tym, ze PNG obsahuje vyhody GIFu, t.j. z isteho aspoktu je ho schopne zastupit (okrem ineho PNG vyrazne obohacuje 8-bitovu farebnu hlbku GIFka), zastupitelnost je okrem animacie ako si pisal - tam ale moje vedomosti uz nesiahali :-) Detto za prve ci za druhe bolo mimo mojich vedomosti, kedze som sa tym extra nezaoberal :-)
|
| |
Re: fajn...
Od: pjetro_pjetro
|
Pridané:
15.10.2010 16:31
PNG je bezstratovy format!
|
| |
nic nemenit !
Od: JonnnY
|
Pridané:
5.10.2010 9:42
myslim ze jpg je dobry tak ako je. mna ani tak netrapi vysledna velkost obrazku, ale prave narocnost vykreslovania na systemove zdroje.
kazdy druhy clovek ma 1TB diskoveho priestoru, 4GB ramky a niekolko megabitove pripojenie na internet. cim ma obrazok 500kb alebo 300kb je mi uplne jedno.
co mi nieje jedno, je rychlost ktorou mozem cez domaci archiv fotografii ci obrazkov prechadzat. a tam som pri vacsich obrazkoch limitovany este aj teraz.
ci cakam na vykreslenie jednej 5Mpix fotografie 0.1-0.2 alebo 0.5 sekundy je z hladiska komfortu prezerania vacsieho mnozstva fotografii obrovsky rozdie.
|
| |
Re: nic nemenit !
Od: iKEBAB
|
Pridané:
5.10.2010 15:24
kazdy druhy clovek ma..
mohol si napisat kazdy druhy clovek je z blavy, bolo by to to iste
ja mozem mat aj 2xi7 s 24GB ram, a 15Mbps netom, ale naco, ked tam mam 1.5GB obmedzzenie vdaka tomu ze kazdy hdrucy obcan je z dediny ?
cize ked mas 300kb a 500kb fotku, je to znacny rozdiel, ak mas obmedzeny internet.
co ine mi zostava? kupit si byt v blave? :D
|
| |
Re: nic nemenit !
Od: Lord Blade
|
Pridané:
5.10.2010 21:27
niesom z blavy a mam tu brutalny net, neobmedzeny optika 30MB 250Sk(po starom)mesiac. A to som z LM. Ten rozdiel 300KB ci 500KB je podla mna uplne zanedbatelny lebo kto ma teraz obmedzeny internet? (Nepocitam net cez mobil atp.) Asi nikto maximalne ma obmedzeny internet (rychlostou). Kto by mal datovo obmedzeny, tak je potom asi na tuto dobu kusok mimo, pretoze ak by si to niekto dal tak by mu bolo jedno ci ma fotka 300KB alebo 500KB lebo by ich asi nestahoval kazdy mesiac 1000 ky. A ak ano, tak by si nekupil datovo obmedzeny internet
|
| |
Re: nic nemenit !
Od: lolo21
|
Pridané:
7.10.2010 14:43
ok tak mozno inak - googlu neni jedno ci naroky na jeho prenosove kapacity su 300Gbit alebo 500Gbit za sekundu. a ak tvojim argumentom ma byt to, ze to je problem googlu, tak sa zamysli este raz, lebo na tie linky sa im prostrednictvom reklamy skladame vsetci.
|
| |
Animated PNG
Od: ujo macher
|
Pridané:
5.10.2010 16:57
Existuje aj animovany PNG ale nieje velmi podporovany. Kupodivu firefox ho podporuje.
Vid http://www.accessfirefox.org / Mozilla_Holiday_Graphics/Snow_Globes/ Previews/ Animated_Firefox_ HH_Snow_Globe_By_KenSaunders_200x250.png.
Odstrante medzery v linku...
|
| |
novy format
Od: prdlajs
|
Pridané:
5.10.2010 19:57
To je super, odteraz mozem v ramci svojho FUPka stiahnut o 39% p-cka viac :)
|
| |
Re: novy format
Od reg.: marha
|
Pridané:
5.10.2010 20:41
webP-cka
|
| |
Re: novy format
Od reg.: Pjetro de
|
Pridané:
6.10.2010 7:37
Ja som WebP doteraz nepotreboval, stacilo v opere aktivovat turbo a IT recenzie na menebnovanych CZ-SK serveroch plne obrazkov, sa nacitali 6x rychlejsie so 6x mensim narokom na prenesene data. Obrazky boli sice totalne stvorcekovane, ale na orienaciu co je na obrazku to stacilo. Ked som chcel mat niektory obrazok pekny kedze ma zaujal, stacilo nanho kliknut pravou tlacicou a zvolit si load obrazku (toho jedneno) v plnej kvalite. Pri browsovani so zapnutym turbom clovek 200 MB z FUPka tak lahko neminie - teda rozhodne to bude trvat dlhsie ako bez turba.
|
| |
Re: novy format
Od: prdlajs
|
Pridané:
6.10.2010 10:46
Ale pozerat stvorcekovane p-cko, hoci len aj obrazky, je trochu od veci, nie? Tak sme to robili za cias dial-upov a BBS. To radsej zaplatim providerovi viac, ako pozerat fotku, kde to jeden pixel naklada do druheho :)
|
| |
Re: novy format
Od: Shulin
|
Pridané:
7.10.2010 11:35
Kde to jeden pixel nakladá do druhej pixle :P
|
| |
neuspeje
Od reg.: foobar0
|
Pridané:
6.10.2010 19:24
Je zaujímavé, ako sa Google silou-mocou snaží vyvíjať nové formáty len preto, aby boli otvorené. Ale myslím si, že nech sa google snaží, ako chce, nikdy nebude WebM používanejšie ako H.264 a už vonkoncom nie WebP ako JPEG, to sa skôr presadí JPEG XR.
|
| |
Re: neuspeje
Od: ratafaj
|
Pridané:
7.10.2010 12:06
h.264 tu nebude naveky, casom pride aj tak daco lepsie.
|
Pridať komentár
|
|
|
|